17 Nice And Simple Drop Down Menu HTML Code Solutions

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

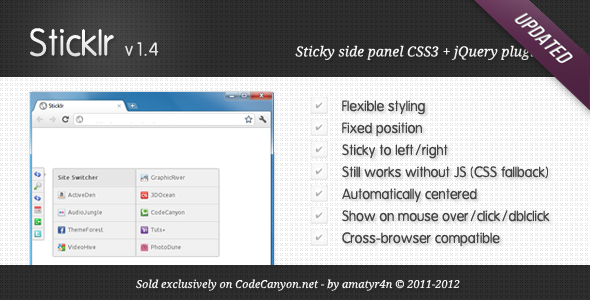
The custom scrollbars packed in this menu will automatically appear when needed and if you need to add even more content, you can use the infinite carousel to scroll between each part of the panel. The package contains 6 HTML files showing different possibilities or usages of this panel and all the code is organized, indented and easy to read. This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.

This it’s a menu with 3 columns of pages with a very good design and color combinations and its compatible with mobile devices! Its very efficient for people who want a simple responsive menu with modern design.- We added the Mega-Menu design with the posibility to add forms, images and video in the dropdown!
- Also we added 360+ vector icons to put them in your menu items!
Fully commented and Clear Code
Pure CSS3 and HTML
Easy to add new menu items
Mega-Menu Content:
- Mega-menu Content (complete forms, images, video and more!)

Metro Style CSS3 Menu
A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex. Clean commented code
Only two main files needed, a CSS file and an HTML file. Extremely lightweight clean code which can be easily added to any website.

This Down Menus Supports Unlimited Levels of Hierarchy And Unlimited Numbers Of columns.It Comes With HTML drop menu code Maker To Create Menus Quickly.No Need To Code Manually For Your Drop down Menus
Just Copy Paste Generated Code To Your Web page Add Css And Javascripts And Your menu Is Ready To use…
Included 1 Video Tutorial On How To Use Drop Down Menu Maker And Html Documentation On How To Use Css And Javascripts As Per Your Need
60+ Backgrounds for Horizontal Drop Down Menu 18+ Background For Vertical Drop Down menus
Cross-Platform Compatibility For dropdown menu wordpress not working Maker
Also Included Js For Simple Drop Down Menus Without Any Animation Effect
Included Javascripts For Floating Vertical menu And Sticky Vertical Menu
Css For CSS drop menu generator Down Menus
Included Javascript To Auto Convert Horizontal Menu To jQuery dropdown vertical menu On Scroll
Horizontal Menu With Slider
Sticky Floating Menu
Slide Down Menu (Dynamite Menu)
Sucker-fish style Horizontal Menu
Updates In CSS dropdown menu tutorial Maker
Added Functionality to Add Side Icones In Menu Items
Dropdown Menu Maker Can Now Genrate Organized Code With Comments So It’s Easy To Customize

This menu is the result of a combination of my best works on Codecanyon : I’ve put together a flexible mega menu system that can hold 12 sizes of drop downs, unlimited fly-out elements combined with a jQuery script to enhance the whole system. It can be used as a jQuery sticky footer panel (with mega “drop-ups”) using the exact same markup as the “standard” mega menu. By using the example pages, you have all the necessary code ready to be used in your site. Customizing the menu require some basic knowledge of CSS and you can change the look of every part of the menu : the fonts, the colors, the sizes, etc. Fully Responsive Menu
Standard Top Menu
Sticky (or fixed) Top Menu
The package contains 2 folders : “Responsive” and “Non-Responsive” so the menu is ready to be included on any type of website. In each folder, all the code is organized, indented and easy to read. For each version of the menu, responsive and non-responsive, you have 6 HTML files with various examples of what you can do with the menu, from a HTML drop menu code bar without drop downs to a combination of 2 mega menus on a same page. This menu has been tested on many devices and browsers to ensure a maximum compatibility : Internet Explorer, Firefox, Chrome, Opera, Safari have successfully passed the tests.The whole menu relies mainly on CSS, it means that if Javascript is disabled, most of the menu will work. Be sure to test the demo with different browsers or devices to make sure that the menu meets your requirements.I try to regularly update my products based on the feedback I receive, so if you find any kind of bug, I’ll do my best to update the menu as soon as possible. I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

WP menu. I love the new Kodda menu! It completely changed the look and feel of my website and the upgraded control panel could not be better! iclickandhost.the best wordpress shortcodes plugin menu, it also works in multisite over its developer and very friendly and helpful, I recommend toutunservice.Thank you for helping me quickly to install the menu.I bought another menu before but it was too complex to resolve -
Your menu is very well done and easy to adjust
Tout fonctionne !!! Je vous remercie pour m’avoir aidé pour l’installation du Menu .J’avais acheté un autre menu avant mais il était trop complexe à régler – Votre menu est très bien fait et rapide à régler.Drag & Drop UI ( for reordering everything )
Ability to add background images to menu & submenus
Font awesome icons for ( arrows , search & responsive menu )
Ability to change the size and color of the arrows , search & responsive menu Icons !
You can add different menu types
Anything you added to a Menu Type [ Text/HTML ] ,
- Kodda Menu : Fixed re-size & sticky menu issues
- Kodda Menu : CSS & Responsive Enhancements
- Kodda Menu : * Menu Position ( General Style Tab ) replaced by
"Enable Sticky Menu ( Settings Tab )"
- Framework : * Code enhancement
- Complete Code Rewrite . - Drag & Drop UI
- Ability to add background images to menu & submenus
- Font awesome icons for ( arrows , search & responsive menu )
- The menu now , use the CSS dropdown menu generator version only

This 3d menu is pure CSS3 code.Ready to display any HTML code inside a CSS tab menu
Clean design and code
We are ready to improve this code by your demands.

This Mega Drop Down Menu is a flexible and easy to integrate solution to build your custom menus. The drop down relies only on CSS/XHTML and comes with a fully working contact form. This item comes with 9 color variants (and 2 color schemes for the drop downs – dark and light) and a detailed documentation to help you to customize it.100% Responsive Mega Menu
Valid HTML/CSS3 markup
This menu has been tested (and works !) with all the following browsers :
Adapted the HTML markup with new classes to avoid conflicts
Made the menu 100% responsive
Grouped all menu variants (horizontal and vertical)
Removed duplicate HTML examples
Added the ability to align the drop downs vertically (vertical versions only)
Reorganized all the HTML files in each folder
Added a full browser width variant (the menu remains centered)
Made a few minor adjustments in the HTML
Completely changed the way to handle the full width drop down variant (no more negative margins)
Added a dark variant of the drop down
Added a 2-Levels Drop Down
Added a bonus Vertical Mega Menu
Added a Full Width drop down variant
You can now use safely this Mega Menu along with my CSS Sticky Footer
Removed some unnecessary CSS code
Improved the right alignment code
I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.

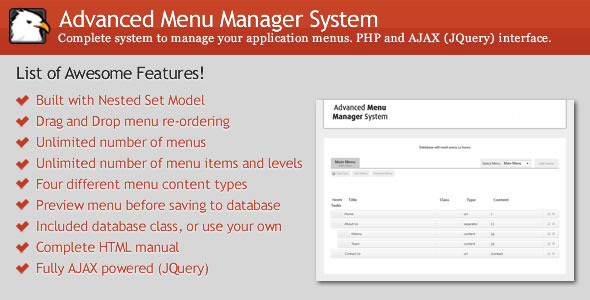
As the name says, it’s a PHP and JQuery robust menu manager application. Now with a menu render function.Call and build the entire html anf jquery menu with one line of code!
Drag and Drop menu order using a heavily modified NestedSortables JQuery Plugin.Ajax operations for menu creation, editing, saving and re-ordering.Unlimited number of menu items and menu levels.4 different types of menu content (URL, Separator or blank, Component and Content).Preview menu BEFORE saving to database.Clean and very well documented code all trough the files.Complete and extensive HTML manual.- now included is a menu render functions.
12. Zozo Tabs

Zozo Tabs is a user-friendly, fully customizable, responsive jQuery tabs plugin to take any HTML content, including images, video, forms, maps, image slider and galleries and display it in a clean organised and responsive tabbed navigation. Live Demos | Extended HTML documentation | Support
Added: Option maxRows which will be used to switch to CSS dropdown menu jQuery when executed
Added: Option minWindowWidth which will be used switch to dropdown menu CSS
Improved: Documentation, all options are fully documented and has example code for jQuery and HTML5 data attribute usage. Touch-Enabled – Tabs are displayed in a JavaScript dropdown menu generator with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
HTML Content – Put absolutely any HTML content, images, video, forms, maps, image slider and galleries
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content. The majority of buyers rate it 5 stars if you are rating it with less than 5 stars please drop us a mail why it didn‘t achive a full score and what could be improved in your opinion. 14 Example HTML pages

Elusive CSS3 Mega Menu
A Pure HTML5/CCS3 Mega HTML vertical menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex. Clean commented code
Only two main files needed, a link HTML to CSS file and an HTML file. Extremely lightweight clean code which can be easily added to any website.

UberMenu is a user-friendly, highly customizable, responsive Mega Menu WordPress plugin. It works out of the box with the dropdown menu CSS Menu System, making it simple to get started but powerful enough to create highly customized and creative mega menu configurations.Works out of the box with most WordPress 3 Menu-Enabled Themes
Integrates directly with the WordPress 3 Menu Management System – work with the system that you know and love!
Use the menu with or without jQuery Enhancements
Add an Image to any Menu Item through the Featured Image interface
Add Descriptions to any Menu Item at any level
Supports shortcodes and custom HTML content for complete customization potential
Ability to create image-only menu items (no text)
Menu is fully widgetized with unlimited widget areas!
Drag and drop Widgets into the dropdown menu widget wordpress areas with ease
High Quality Code
Menu styles are CSS-driven
Use of the WordPress 3 Menu System
A Theme that properly implements the WordPress 3 Menu System, using the wp_nav_menu() function with the theme_location parameter.UberMenu will not automatically adopt the style of your theme’s menu. Don’t worry, it can work with almost any theme, as long as you can add a line of drop menu code in your site’s header. You can change the menu that appears on an individual Page or Post using the Menu Swapper plugin.* Added first menu item hover border radius for style generator
* Fixed CSS issue with responsive menu bars button
* Improvement: Updated alt and title attributes for recent post short code images
* Added mobile menu interface to all iOS devices (easier closing of menu)
* Improved responsive theme handling to avoid duplicating mega menu
* Ability to center menu items within menu bar creator
* Revised menu item options to use a single variable (increases menu item limit imposed by PHP)
* Enhancement: easy centering of horizontal menu bar CSS
com/wordpress-plugins/responsive-wordpress-mega-menu
* wp-uber-menu.* wp-uber-menu-admin.* Menu thumbnail SSL support
* Top level widget capabilty - add a search box widget to your menu bar!
* Auto Align second-level menu items option
* Support for image-only menu items (no text)
There were a variety of changes, so if you are upgrading, be sure to back up your old wp-uber-menu folder before installing the ipad new version
2 makes the Menu Item Image support more robust. Depending on how the relevant theme is implemented, in certain cases it can keep the plugin from enabling featured images on menu items and vice versa.

Horizon Menu is a dedicated jQuery plugin where you can create custom menus that slide beautifully in your web browser. Horizon also includes sub-menus so you can create multi-level drop downs for easy access. The scrolling is smooth and flexible, and thank to its complexity, this means you can add as many menu items as you desire; even if your browsers height simply isn’t tall enough to fit them all in, the scrolling is there to help you. Last but not least, Horizon is fully touch-ready for all modern PC’s, tablets and mobile devices meaning you can scroll smoothly through the menu. Upload, link files, paste some code, edit to your needs, done.Position your menu on the left or right side of your browser
As many menu items and submenus as you desire

Thanks for this excellent piece of code. I’d be glad to help you if you have any questions relating to this template if it’s not covered within documentation, just drop me a message from my profile page.

CSS3 drop down responsive menu for your web site. Unlimited color, all major fonts… Just insert your generated CSS and HTML code. Menu work on all major browsers.

Node is a HTML form class system based on pure PHP without any framework requirement. Node comes with a control panel where you can add/edit/delete menu items as well as shift menu item’s position.The real magic thing about Node is that it gives you a tree control panel, where you can easily change your menu item’s content. It makes coding a dynamic menu PHP ajax as easy as writing a few lines in your code.You can use Node to build any kind of vertical navigation menu CSS and keep it dynamic, which means the content of the menu is always controlled by an admin page.sortable list, drag and drop to arrange node’s positions.fix menu-generator.Built your dynamic menu with only 4 lines coding.

